12月後半になって、寒い日が続いていますね。
2022年もあと数日、今年のうちに使ってみたかった、サーマルプリンタの活用!
今回は、SII製サーマルプリンタ「MP-B20」を使って、銀行や病院などで受付番号を出す機械のようなものを作ってみました。
制作する中でのつまづきも、かいていけたらと思います。
1.使うものと仕組み
- タブレット
(Androidで実験しました。iPadも可) - アプリ「SII URL Print Agent」
GooglePlay,AppStoreからインストールしておきます。 - サーマルプリンタ MP-B20
事前にタブレットとペアリングをしておきます。設定方法はここでは割愛します。
使うものはとてもシンプル。
実質、サーマルプリンタのみでokです。
- Ajax
「受付」ボタンを押すだけで、ほぼ画面遷移なしに。 - TCPDF+FPDIでPDFに書き込み
テンプレートとなるPDFをWord等を使って準備しておきます。 - URLスキームでアプリへ転送
タブレット,スマホの特権ですね。
フロントはHTML。バックエンドはphpです。
今回は番号を印字するだけなので、データベースも不要です。
2.TCPDF+FPDIでPDFを生成
2.1. TCPDFとFPDIを準備
長くなったので、別記事にまとめました。よろしければご覧ください。
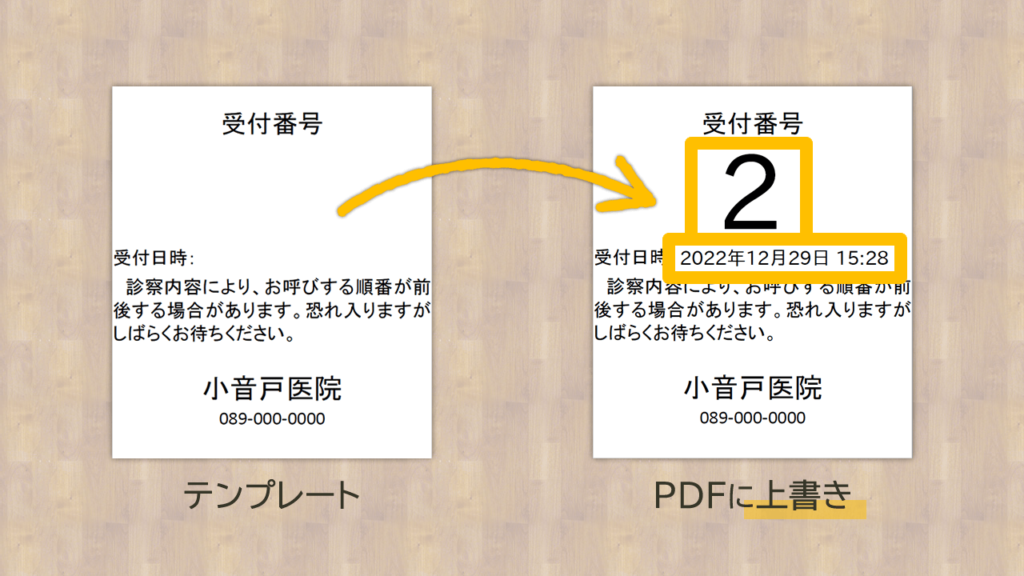
2.3. テンプレートを読み込んで、上書き

テンプレートを用意
今回はサーマルプリンタの感熱紙の規格(58mm幅)に合わせて、Microsoft Word で作ってみました。
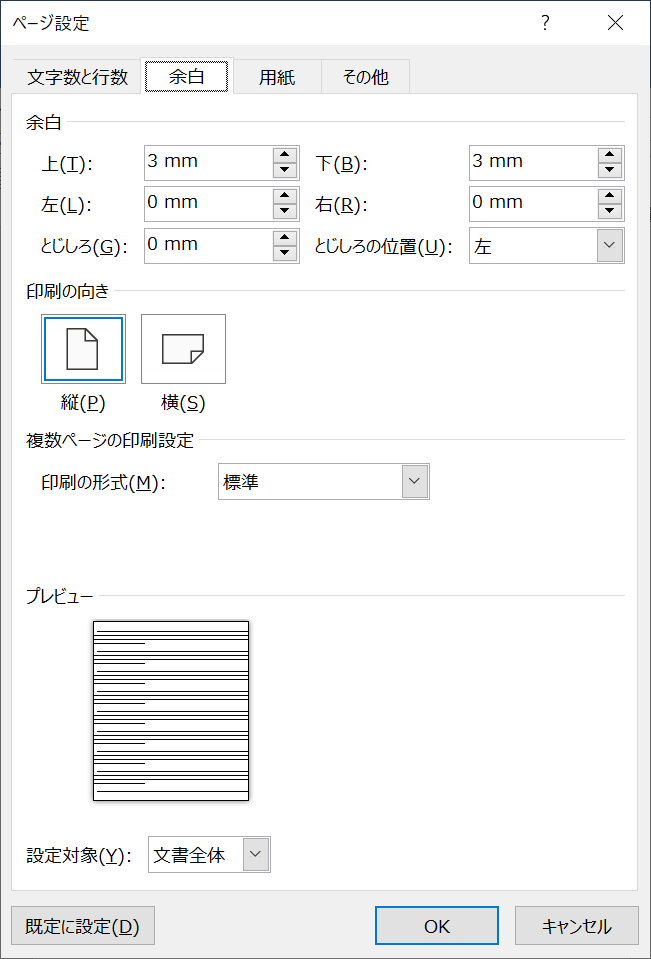
実際に印字をする際に、左右の余白として、最低2mmずつから設定できるのですが、今回は余裕をもって、左右の余白を5mmずつとして、以下のような設定としました。
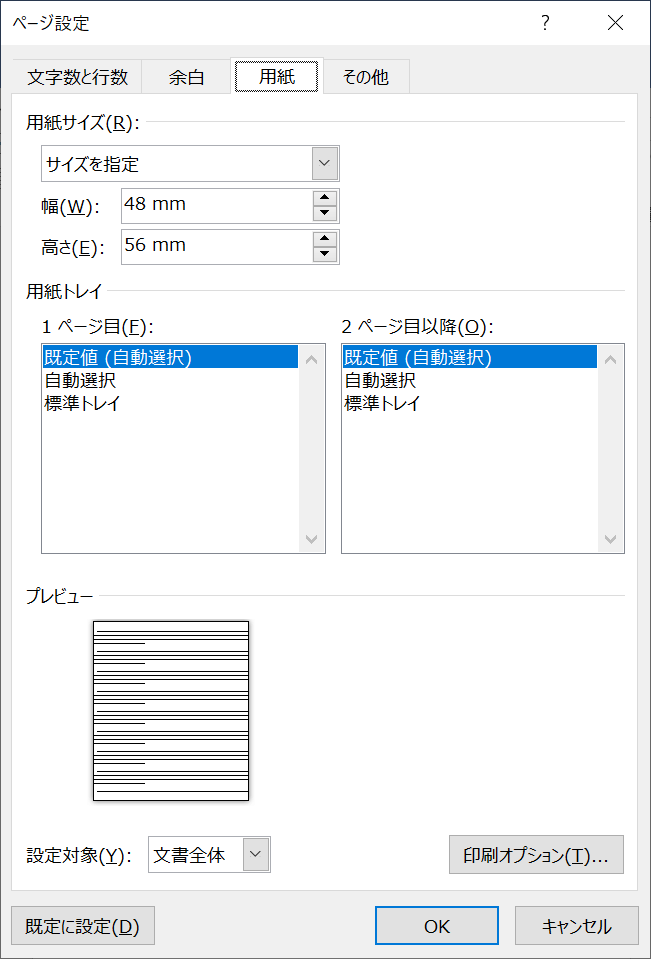
- 用紙サイズ
- 幅 48mm
- 高さ 56mm
※ 文章量で調整します。
- 余白
- 上下 3mm
※ 0mmでもokです。
- 左右 0mm
- 上下 3mm


あとは、文章をうって、PDF形式(template.pdf)で保存します。
phpでPDFに上書き
上書きするために、phpファイルを作成します。
あらかじめ準備した、TCPDF+FPDIをはじめに読み込んでしまいます。
※冗長になるので、受付番号を生成する記述は省略しています。
<?php
// ライブラリの読込
require_once('lib/tcpdf/tcpdf.php');
require_once('lib/tcpdf/fpdi/autoload.php');
// インスタンス生成
$pdf = new setasign\Fpdi\Tcpdf\Fpdi();
$pdf->SetMargins(0, 0, 0); // 余白設定 => 全て0
$pdf->SetCellPadding(0); // セル領域の余白設定 => 全て0
$pdf->SetAutoPageBreak( false ); // 自動改ページOFF
$pdf->setPrintHeader( false ); // ヘッダー出力OFF
$pdf->setPrintFooter( false ); // フッター出力OFF
// テンプレートを読み込んでページ生成
$pdf->setSourceFile('template.pdf'); // テンプレート読み込み
$pdf->AddPage( 'P', array(56, 48) ); // 縦使いでサイズ指定
$tpl = $pdf->importPage(1); // 1ページ目を読み込み
$pdf->useTemplate( $tpl ); // テンプレートをセット
// 受付番号
$number = 2;
$pdf->SetFont( 'ipaexg', '', 44 ); // IPAexゴシック44pt
$pdf->SetXY( 0.1, 6 ); // 座標(0.1mm, 6mm)を指定
// サイズ(47mm×18mm)のセルに中央ぞろえ
$pdf->Cell( 47, 18, htmlspecialchars($number), 0, 0, 'C' );
// 受付日時
$datetime = date('Y年m月d日 H:i');
$pdf->SetFont( 'ipaexg', '', 8 );
$pdf->SetXY( 13, 24 );
// セル内左ぞろえ
$pdf->Cell( 34, 1, htmlspecialchars($datetime), 0, 0, 'L' );
// 出力(一時保存)
ob_end_clean();
// tmp フォルダ内に「受付番号.pdf」で保存
$path = __DIR__.'\\tmp\\'.$number.'.pdf';
$pdf->Output( $path, 'F');
// JSON形式で PDFのパスを返す
$r = array(
'status' => 1,
'path' => './tmp/'.$number.'.pdf'
);
echo json_encode($r);
exit();
?>
今回は、受付番号($number)と受付日時($datetime)を上書きしてみます。
※フォントとして、IPAexゴシックを指定しているので、事前にフォントを追加しておく必要があります。(こちらを参考にしてください)
また、ファイルパスをwindows環境用に指定(¥区切り)しています。
参考にされる際は、適宜書き換えてご使用ください。
2.4. 保存時の注意
3.サーマルプリンタから印刷
今回は、SII製のサーマルプリンタである、MP-B20を使って印刷をします。
3.1. 処理の流れ

「受付」ボタンを大きく表示するHTMLを準備します。
ボタンのタップ(クリック)があったときに、①~③の処理を実行するように、javascriptをかいていきます。
3.2. サンプルコードを準備

SIIのサイトから、サンプルコードをダウンロードしてきます。
SiiURLPrintAgent_Ver.1.3.0 > Software> Sample > Sample.zip > Sample > Html
の順に開くと、 Sample_JA.html があります。
javascriptはこのHTMLファイルを参考にして、かいていきます。
3.3. コードを記述
HTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>受付する奴</title>
<link rel="stylesheet" href="styles.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js" defer></script>
<script src="main.js" defer></script>
</head>
<body>
<main>
<p>受付をして、番号札をお持ちになって、待合室でお待ちください。</p>
<button id="reception">受付</button>
</main>
<footer>
<p>小音戸医院</p>
</footer>
</body>
</html>CSS(styles.css)
main {
margin: 0 auto;
max-width: 800px;
text-align: center;
}
main > button {
margin: 50px auto;
padding: 10px;
width: 80%;
box-sizing: border-box;
color: white;
font-size: 10em;
letter-spacing: 0.1em;
background-color: darkcyan;
border: none;
cursor: pointer;
}
footer {
margin: 0 auto;
}
footer > p {
text-align: center;
}javascript/jQuery(main.js)
// 受付ボタン押下
$('#reception').on('click', function() {
// PDF のパス
let pdfPath = '';
$.getJSON( // Ajax通信で取得
'create_pdf.php',
{},
function(json) {
pdfPath = json.path; //pdfのパスを取得
// 取得失敗
if( pdfPath === '' ) {
alert( '受付番号の取得に失敗しました。' );
return;
}
// 印刷実行
printData(pdfPath);
}
);
});
//// 続けて「Sample_JA.html」の <script>内すべてコピペ ////サンプルに少し手を加えて、引数を渡せる関数の形にしてみます。
「Sample_JA.html」内 を書き換えて、<script>内すべてコピーして、main.jsに追記します。
// 86行目
async function printData() {
↓ // 引数 pdfPath を受けられるように
async function printData(pdfPath) {
// 87~88行目 を『削除』著作権が心配で、ざっくりとした記述となっていますが、これらのファイルを同一階層に設置すれば、okです。
3.4. 実際にやってみた
無事、印刷に成功しました!
4.おわりに
MP-B20からPDFを印刷することができるので、Webベースのアプリであっても、開発の幅が広がりそうだと感じました。
活用法を見出していきたいですね。
最後に、今回は拙い記述のコードを掲載していますが、誤りやもっとよい記述等ありましたら、ご指摘いただけると幸いです。



