気が付けば、最後の投稿から1年近くたっていました。
その間に、vue.jsの勉強をはじめていたのですが、最近になってやっと Vue CLI をインストールしました。
今回は Vue CLI を windows 環境にインストールする手順を、備忘録的に記録していきます。
情報は2023年11月現在のものとなります。
手順としては、node.jsをインストール(npm導入)した後、vueCLIをインストールする形になります。
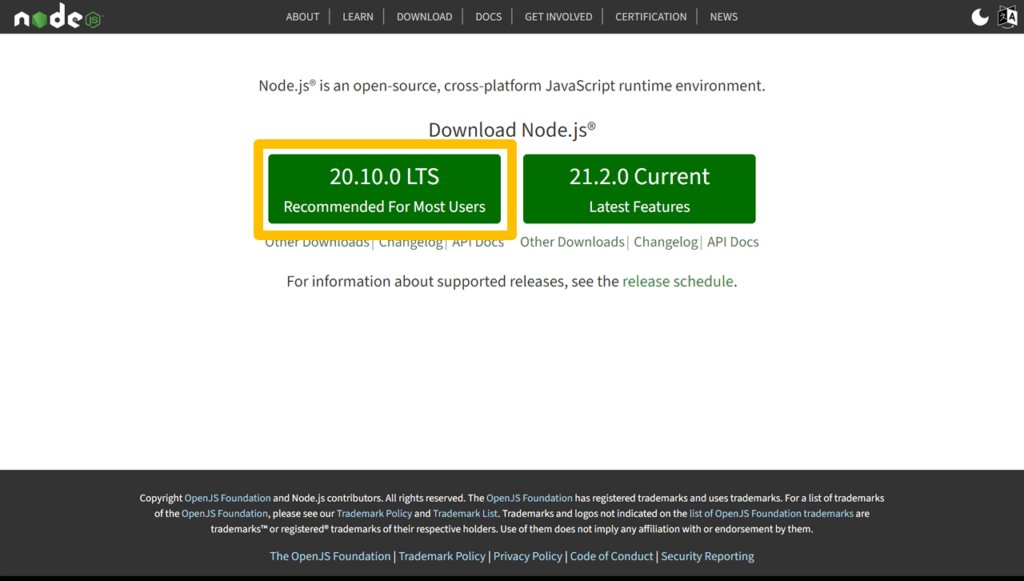
1.node.jsインストーラのダウンロード
検索で出てくる情報によると、日本語ページが準備されているようなのですが、2023年11月時点ではなぜか「404エラー」。
落ち着いて、英語ページを使用します。

Current(最新版)と、LTS(Long Term Support:長期サポート版)がありますが、安定して動作してほしいので、LTSを選択します。
適当な場所に node-v20.10.0-x64.msi(インストーラ)を保存します。
2.node.jsのインストール手順
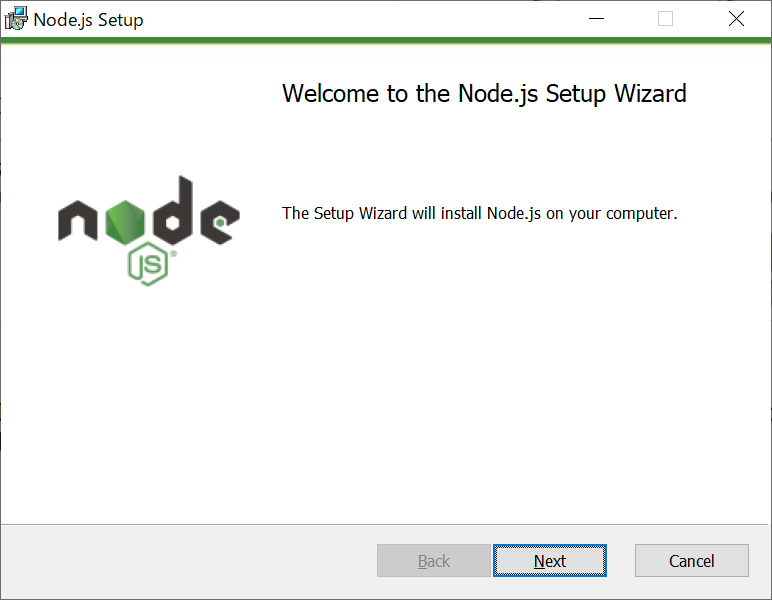
先ほどダウンロードした、インストーラを開きます。

「Next」をクリック。

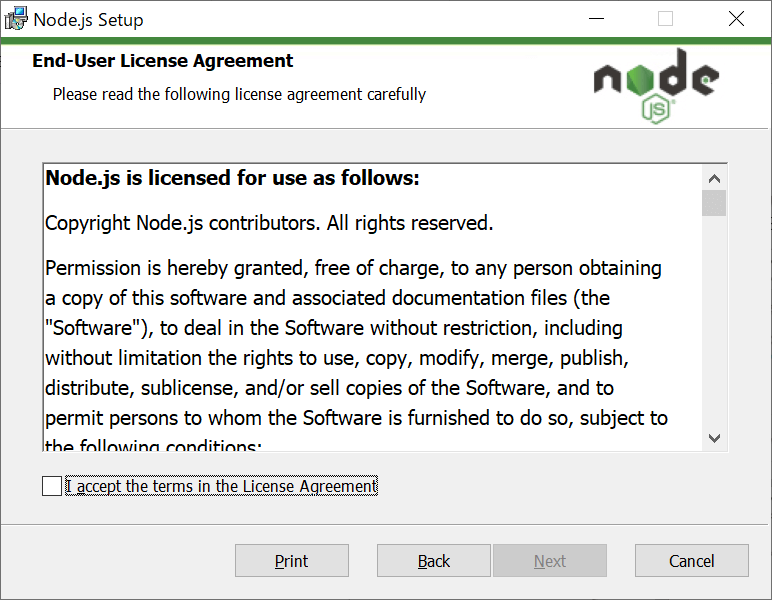
ライセンス規約に同意しますか?と聞かれているので、
「I accept the terms in the License Agreement」にチェックを入れて、「Next」。

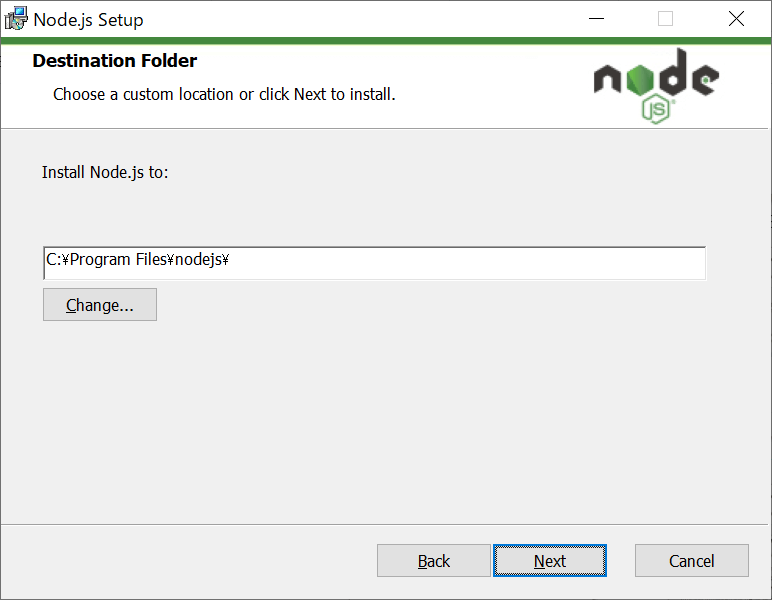
インストール先はどうしますか?と聞かれているので、
変更の必要がある場合は、「Change」から変更して、「Next」。

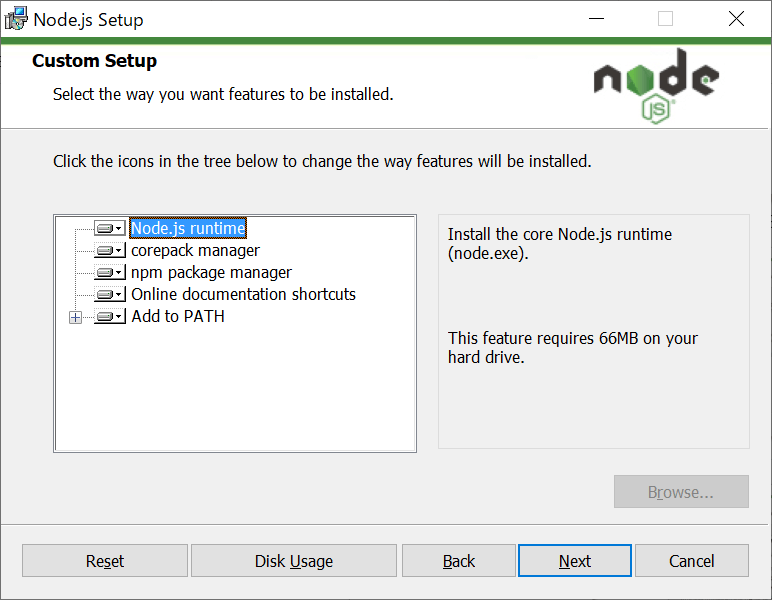
インストールするものをカスタムしますか?と聞かれているので、
必要な方は変更して、「Next」。

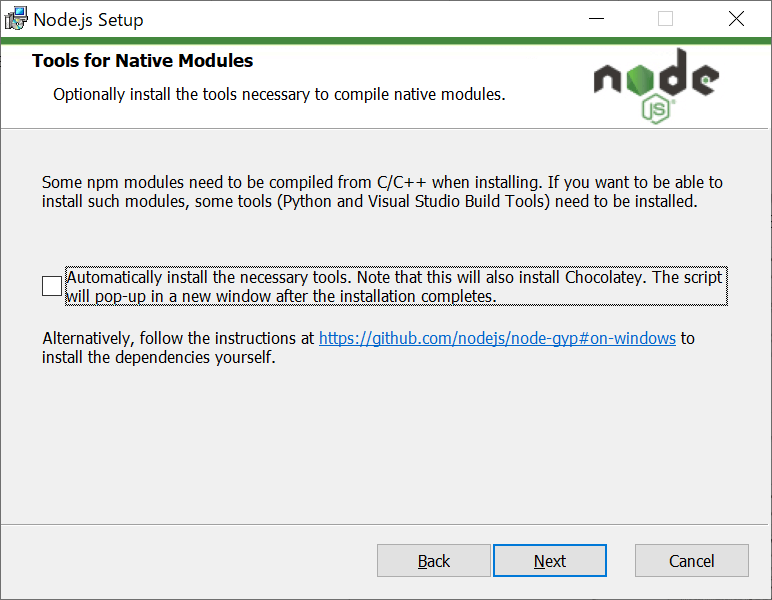
必要なツール(Chocolatey)を自動でインストールしますか?と聞かれているので、
「Automatically install the necessary tools. …」にチェックを入れて、「Next」。
windows上で動作する、パッケージ管理システム。コマンドライン(Power Shell)でソフトウェアを簡単にインストールできるようになります。
今回のnode.jsインストールでも、裏側で依存関係を解決してくれます。

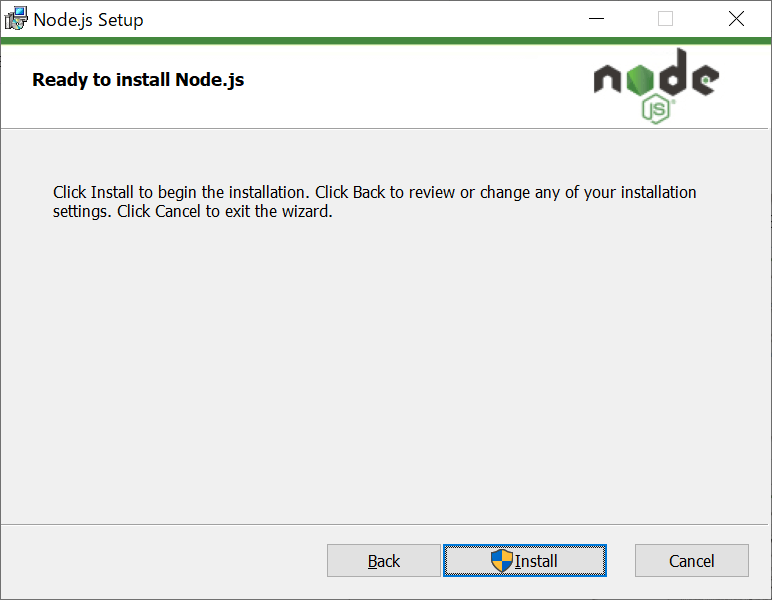
インストールの準備okです!と言っているので、
「Install」を押します。


インストール完了なので、「Finish」。
3.node.js,npmのインストールを確認
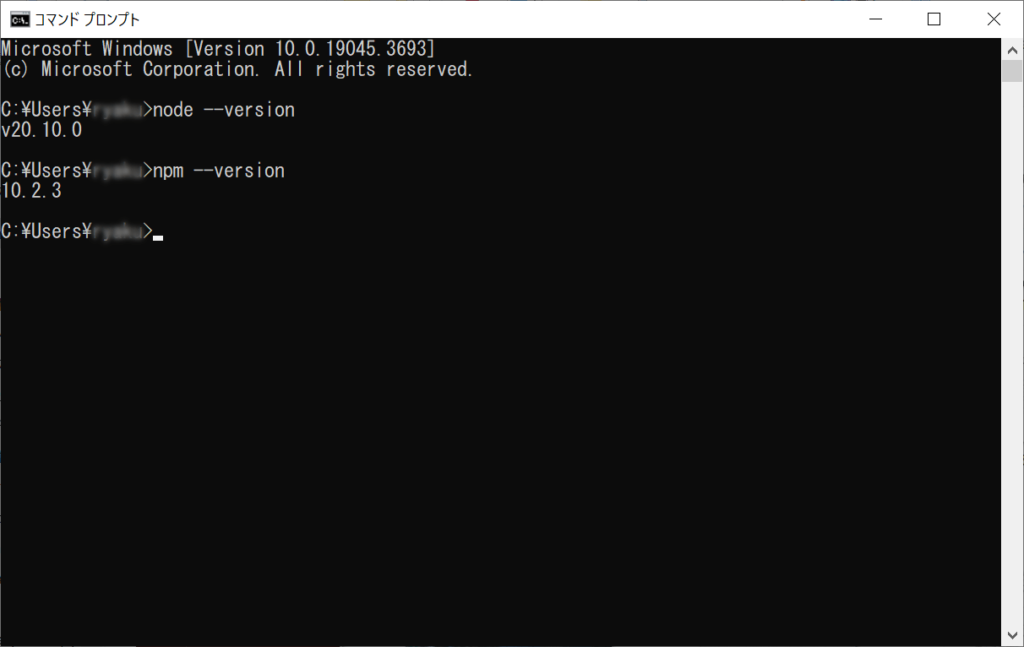
コマンドプロンプトを開いて、動作確認をしていきます。

コマンドプロンプトに、
node --version
npm --versionを入力して、バージョン情報が表示されれば、okです。
4.Vue CLI をインストール
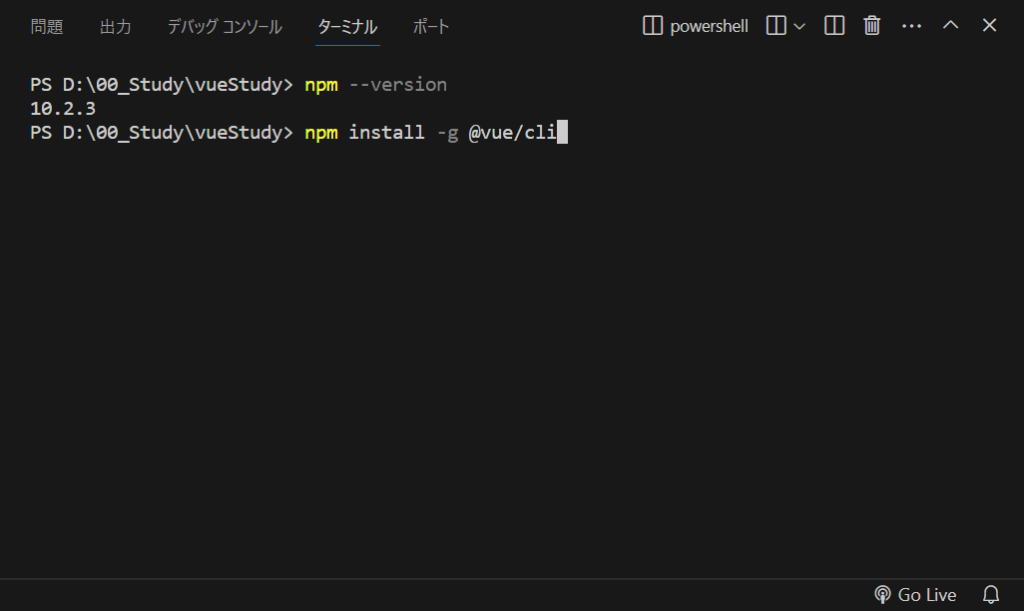
ここからは、VS Codeから、Power Shellを使っていきます。
VS Code を開き、「Ctr+Shift+@」で、ターミナルを開きます。
※Windows Power Shell でも以下、同じコマンドが実行できます。

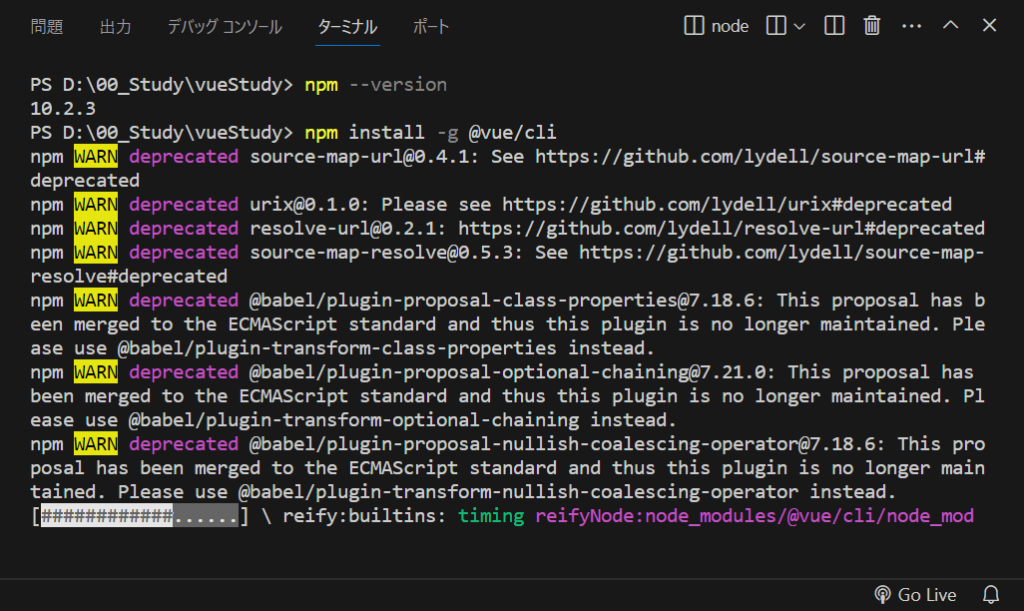
念のため、npmが叩けるか確認して、 Vue CLI をインストールします。
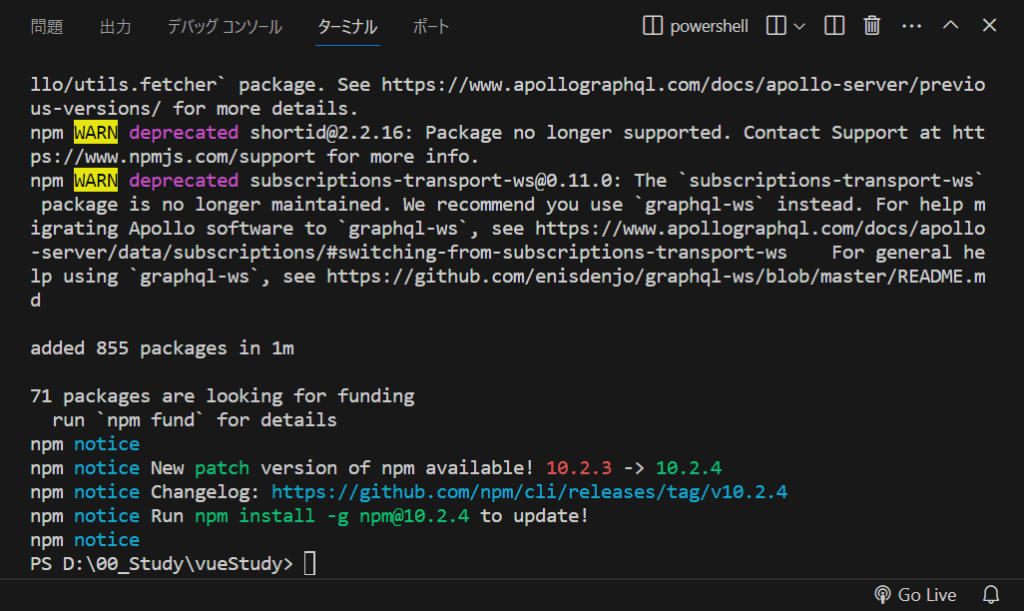
npm install -g @vue/cliと、入力して実行!


なんか怒ってますが、これでインストール完了です。
5.まとめ
Windowsの場合のインストールの流れは、以下のようになります。
- node.js をインストール(GUI)
→ npm(パッケージ管理マネージャ)が使用可能に! - Vue CLI をインストール(Power Shell)
英語の画面がたくさん出るのですが、がんばってググって無事インストールできました。
これからインストールされる方の参考になれば幸いです。